Android Layout布局
1. 用Java而非XML布局
1.1 问题
在大部分应用程序中,我们都使用XML来实现页面布局,但实际上也可以不使用XML而使用Java来布局
使用XML布局可以提高开发效率,用Java代码实现布局代码的安全性和执行效率更高
Java处理效率比XML快,所以用Java代码实现布局比XML要优秀,但是对于一个复杂界面来说,用Java会很麻烦。所以并不建议全部用Java来布局
但有些时候,我们的界面不是完全静态的,如果一个View中出现了大量的变化,那原来的XML就成了鸡肋。而且一旦想要将写好的一个Activity封装成JAR包,这时多余的XML就成了累赘
1.2 测试
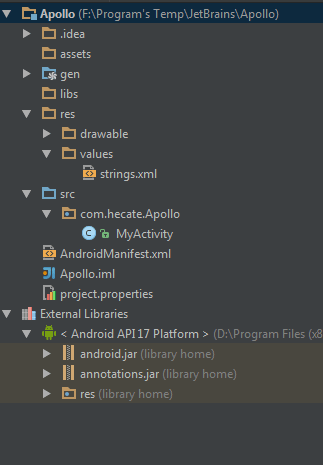
一个测试项目如下:
MyActivity.java就是布局文件, 代码:
package com.hecate.Apollo;
import android.app.Activity;
import android.content.Context;
import android.content.res.Resources;
import android.graphics.*;
import android.os.Bundle;
import android.view.Gravity;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
/**
* Created by hecate-xw on 2014/9/1.
*/
public class MyActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
//TODO Auto-generated method stub
super.onCreate(savedInstanceState);
newView view = newView.buildView(MyActivity.this);
setContentView(view); //原来指定的是R.layout.main,现在不用XML布局
Resources res = getResources();
//指定加载的图片
view.imageView.setImageDrawable(res.getDrawable(R.drawable.background));
}
//创建LinearLayout的布局
static class newView extends LinearLayout {
private ImageView imageView;
public newView(Context c) {
super(c);
//只创建一个ImageView
imageView = new ImageView(c);
TextView mTitle = new TextView(c);
CharSequence title = "Love";
mTitle.setText(title); //添加文字
mTitle.setTextColor(Color.RED); //字体颜色
addView(mTitle, new LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT,
Gravity.CENTER_HORIZONTAL));
addView(imageView, new LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT,
Gravity.CENTER_HORIZONTAL));
/*对于LinearLayout本身的属性设置,可以直接利用继承后提供的方法,如
setBackgroundResource(imgId),setPadding(0,8,0,8)
*/
}
public static newView buildView(Context c) {
return new newView(c);
}
}
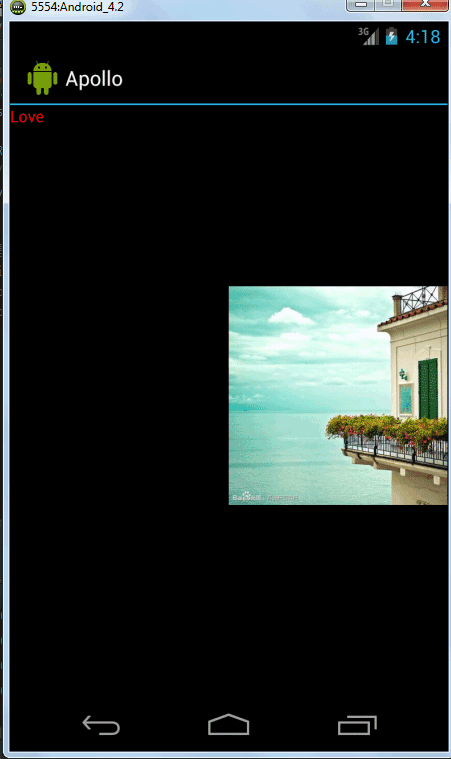
}运行后效果图:
All articles in this blog are licensed under CC BY-NC-SA 4.0 unless stating additionally.
Comment
GitalkLivere